رنگ قالب وبسایتها که در اختیار شما قرار میگیرند در ابتدا یک رنگ واحد و مشخص، برگرفته از سایت اصلی دانشگاه است. ممکن است با توجه به محتوای وبسایت خود نیازمند تغییر رنگ قالب باشید. در این مطلب تغییر رنگ قالب از بخش مدیریت به صورت کامل گفته میشود.
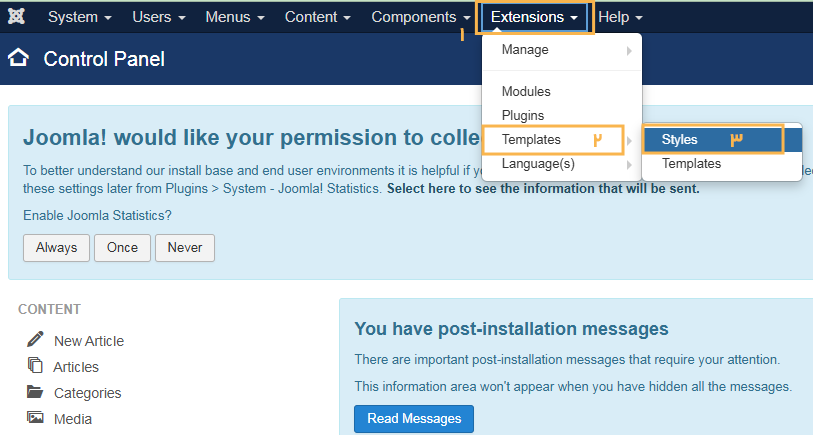
پس از ورود به بخش مدیریت از منو بالا گزینه افزونهها (extention) را انتخاب کرده و پس از آن از منو باز شده گزینه قالبها (templates) و سپس استایلها (styles) را انتخاب کنید.

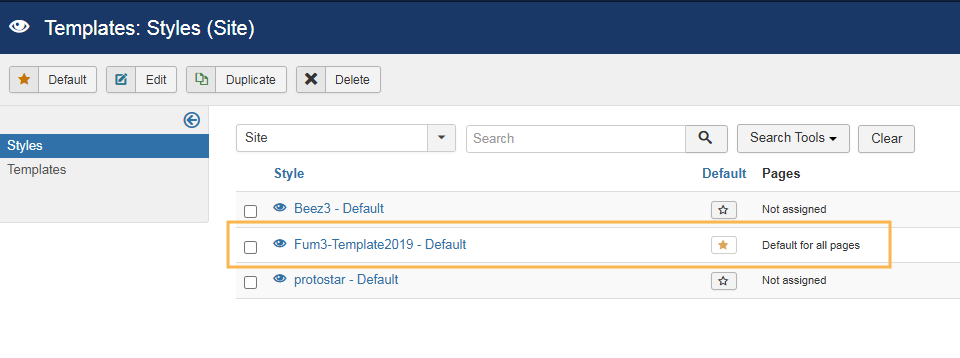
در صفحه باز شده مانند شکل، قالب خود را انتخاب کنید. رکورد ستارهدار قالبیست که در حال حاضر روی وبسایت شما فعال میباشد.

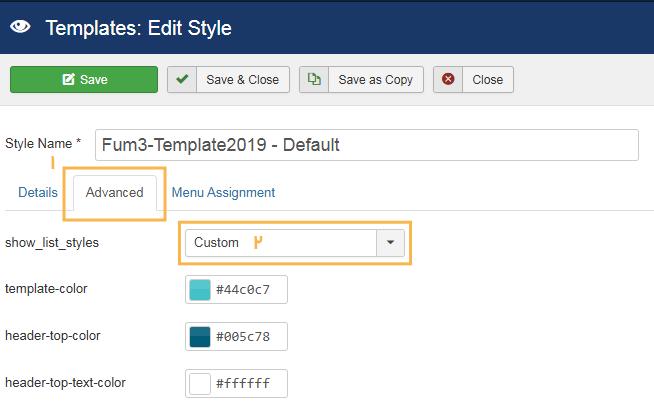
در این مرحله مانند شکل زیر از منو این صفحه، گزینه پیشرفته (advanced) را انتخاب کرده و مقدار show-list-style را روی custom قرار داده تا بتوانید رنگ هر بخش را با توجه به نیاز خود تغییر دهید.

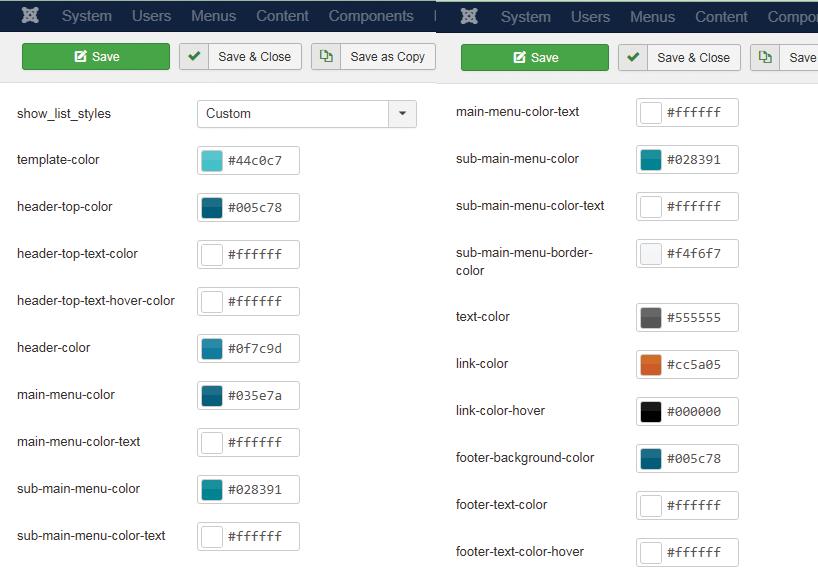
در ادامه توضیحات مربوط به هر ردیف داده خواهد شد.
Template-color : رنگ کلی قالب وبسایت
header-top-color : رنگ هدر بالای وبسایت
header-top-text-color : رنگ متن هدر بالای وبسایت
header-top-text-hover-color : رنگ متن هدر بالای وبسایت زمانی که نشانگر موس روی آن قرار میگیرد.
Header-color : رنگ هدر وبسایت
main-menu-color : رنگ منو اصلی وبسایت
main-menu-color-text : رنگ متن منو اصلی وبسایت
sub-main-menu-color : رنگ زیر منوهای اصلی وبسایت
sub-main-menu-color-text : رنگ متن زیرمنوهای اصلی وبسایت
sub-main-menu-border-color : رنگ خط جداکننده زیرمنوهای اصلی وبسایت
text-color : رنگ متنهای وبسایت
link-color : رنگ لینکهای وبسایت
link-color-hover : رنگ لینکهای وبسایت زمانی که موس روی آن قرار میگیرد.
Footer-background-color : رنگ فوتر وبسایت
footer-text-color : رنگ متن فوتر وبسایت
footer-text-color-hover : رنگ متن فوتر وبسایت زمانی که نشانگر موس روی آن قرار میگیرد.