همانطور که قبلاً گفته شد برای دستهبندی خبرها، دسترسی پذیری آسان و ایجاد تجربه کاربری بهتر، اخبار را به شکل تبهای متوالی نمایش میدهیم. (برای دسترسی به مطلب ایجاد تب اخبار و اطلاعیه به این لینک مراجعه نمایید.) برای اینکه در هر تب مطالب مرتبط با عنوان همان تب نمایش داده شود، از ماژول evofrontpage استفاده میکنیم. در ادامه به صورت کامل نحوه نمایش مطالب را در این تبها عنوان خواهیم کرد.
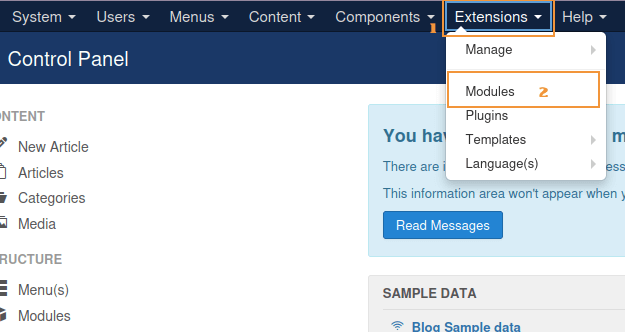
پس از ورود به مدیریت وبسایت از منو بالا روی گزینه افزونهها (Extentions) رفته و در منو باز شده گزینه ماژولها (Modules) را انتخاب کنید.

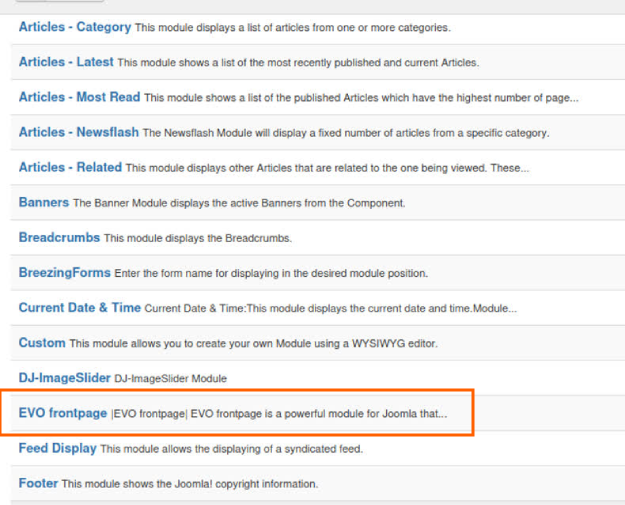
از قسمت بالای صفحه گزینه جدید (New) را بزنید. سپس در صفحه باز شده ماژول evofrontpage را پیدا و انتخاب کنید.

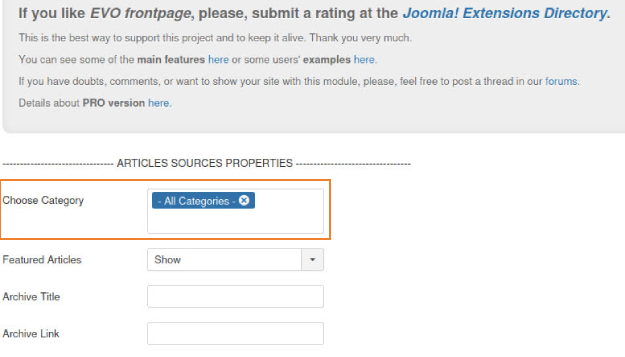
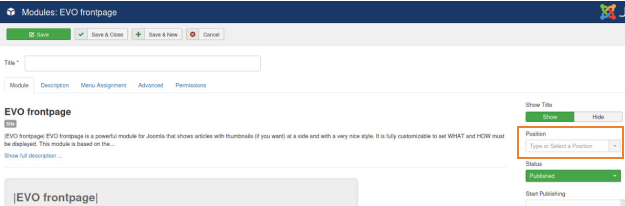
در صفحه باز شده ابتدا عنوان ماژول خود را تعیین کرده، سپس مانند تصویر در بخش ARTICLES SOURCES PROPERTIES فیلد Choose Category، کتگوریهای مورد نظر خود را انتخاب کنید.

از منو کناری، مانند تصویر فیلد موقعیت نمایش ماژول (position) را روی تب مورد نظر (tab 1 یا tab2 و …) با توجه به تبی که در ماژول tabgk5 تعیین شده است قرار میدهیم.

با استفاده از این ماژول میتوانید ظاهر نمایش مطالب خود را تغییر دهید. در ادامه به توضیح هر بخش از تنظیمات میپردازیم.
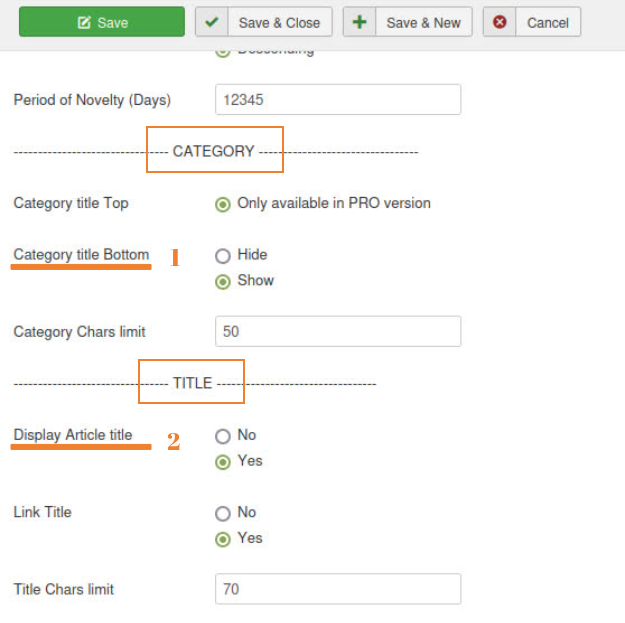
بخش CATEGORY: در این بخش تنظیمات مربوط به نمایش کتگوری در مطلب انجام میشود. درصورتی که نمیخواهید کتگوری نمایش داده شود فیلد Category title Bottom را روی حالت no قرار دهید.
بخش TITLE: در این بخش تنظیمات مربوط به نمایش عنوان مطلب انجام میشود. درصورتی که نمیخواهید عنوان مطلب نمایش داده شود فیلد Display Article title را روی حالت no قرار دهید.

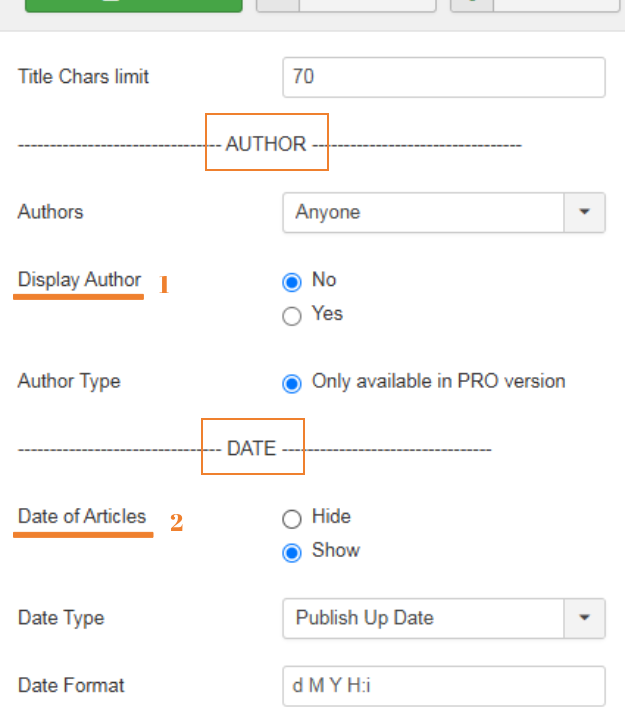
بخش AUTHOR: در این بخش تنظیمات مربوط به نویسنده مطلب انجام میشود. درصورتی که نمیخواهید اسم نویسنده نمایش داده شود فیلد Display Author را روی حالت no قرار دهید.
بخش DATE: در این بخش میتوانید تنظیمات مربوط به تاریخ مطلب را انجام دهید. درصورتی که نمیخواهید تاریخ مربوط به مقاله نشان داده شود فیلد Date of Articles را روی حالت no قرار دهید. در غیر این صورت میتوانید فرمت نمایش تاریخ و نوع تاریخ (تاریخ ایجاد- تاریخ تغییر -تاریخ بارگذاری) را برای آن مشخص کنید.

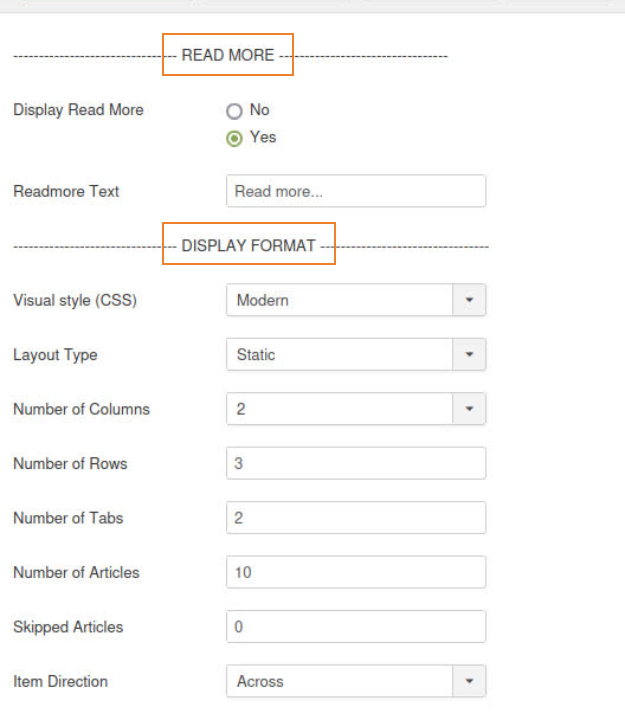
بخش READ MORE: در این بخش در صورت تمایل میتوانید یک دکمه برای خواندن ادامه مطلب قرار دهید. در غیر این صورت Display Read More را روی حالت no قرار دهید.
بخش DISPLAY FORMAT: در این بخش نحوه نمایش مطالب در ماژول را میتوانید مشخص کنید. در ادامه توضیحاتی درباره فیلدهای این بخش ارائه شده است.
فیلد Visual style (CSS) بهتر است روی حالت classical و Layout Type روی حالت static قرار گیرد. در فیلدهای بعد نیز میتوانید تعداد ستونها، سطرها، تعداد تب، تعداد مقالاتی که میخواهید در این ماژول نمایش داده شود را تعیین کنید.

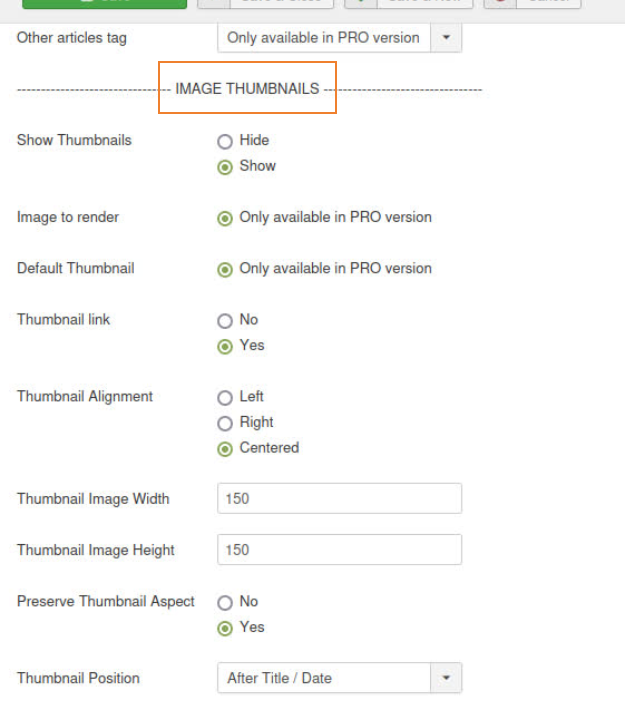
IMAGE THUMBNAILS: در این بخش تظیمات مربوط به تصویر کوچک کنار عنوان مطالب انجام میشود. در صورتی که نمیخواهید تصویری نمایش داده شود، Show Thumbnails را روی حالت no قرار دهید.
با استفاده از فیلدهای Thumbnail Image Width و Thumbnail Image height عرض و ارتفاع تصویر ودر نهایت با استفاده از فیلد thumbnail position میتوانید محل قرارگیری تصویر را تعیین کنید.